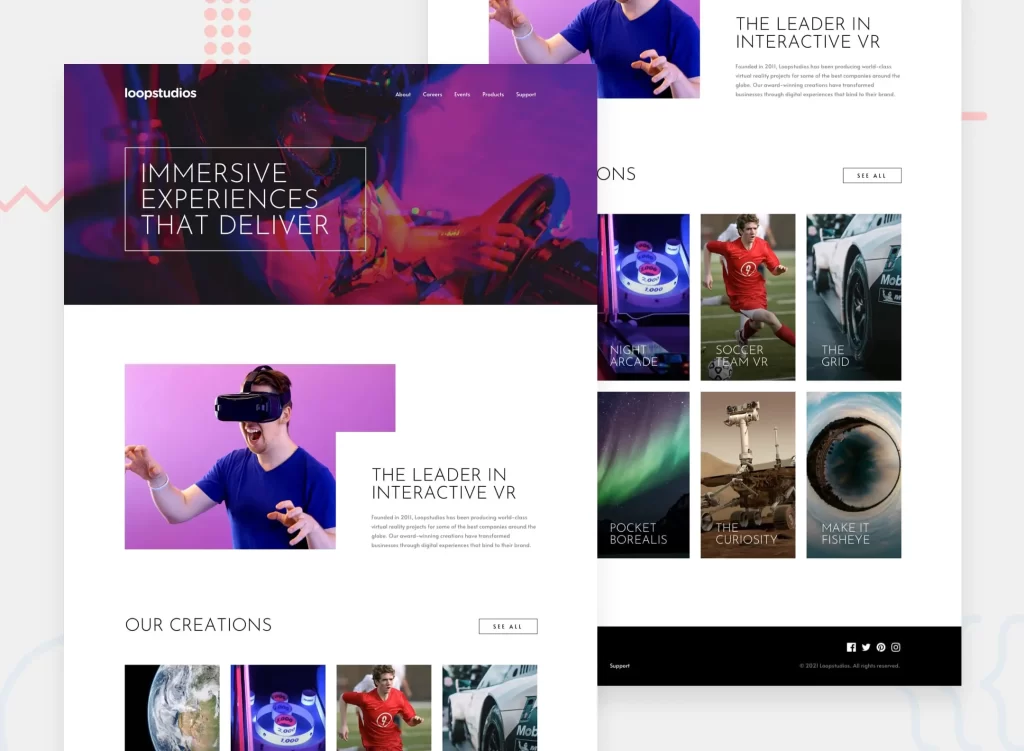
Loopstudios Landing Page
The goal of this project is to build out the landing page and get it looking as close to the UI design as possible. This project focuses mostly on HTML & CSS. There’s a tiny bit of JS included for the mobile navigation toggle.
Users should also be able to:
View the optimal layout for the site depending on their device’s screen size
See hover states for all interactive elements on the page
Users should also be able to:
View the optimal layout for the site depending on their device’s screen size
See hover states for all interactive elements on the page
Client Name
FrontEnd Mentor
Role
Web Developer
Project Type
Website
Technology Built With
HTML x SCSS [CSS] x JS
Team On Project
Gentry Stack [Me]
GItHub Repo Link
Click to see repo

Project
Result.
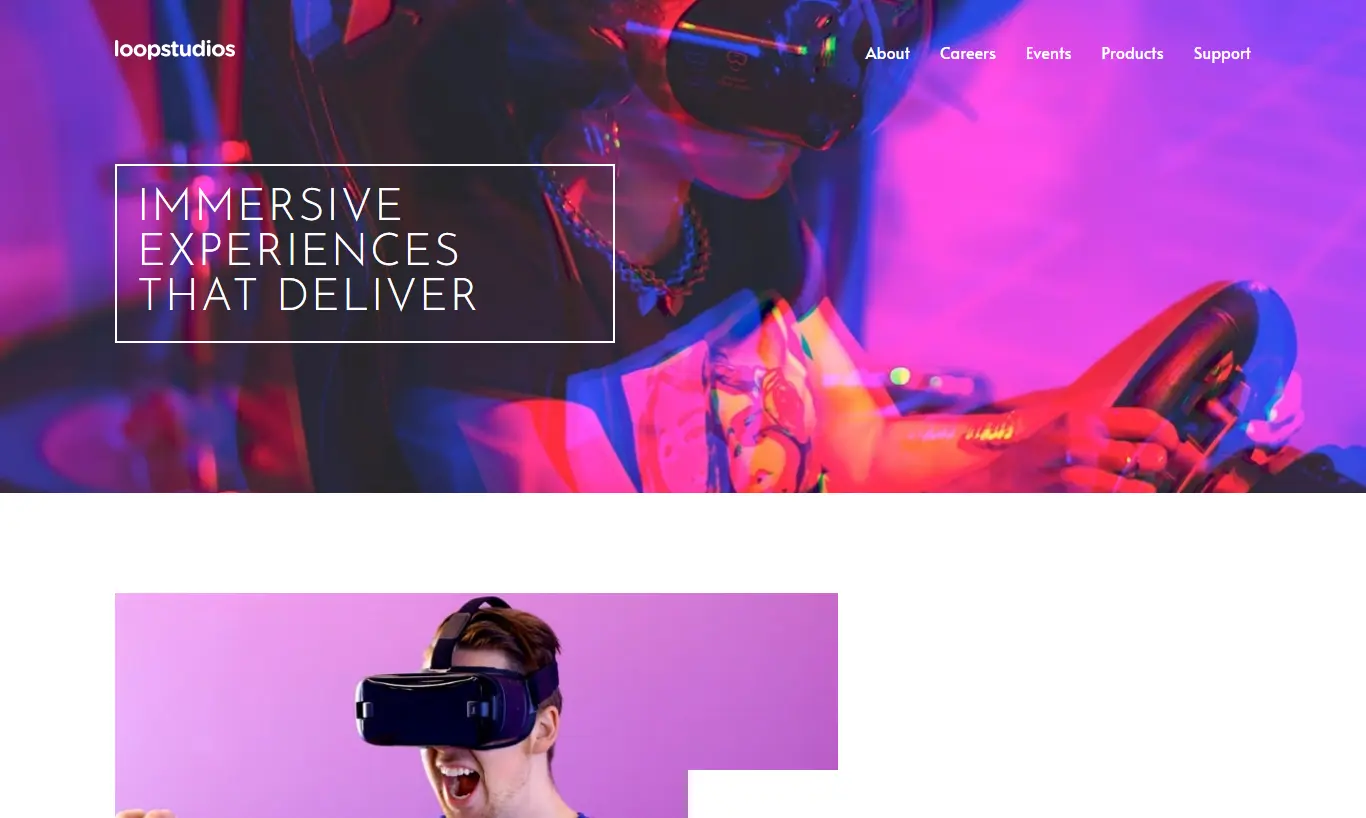
From the design given, I created a responsive landing page with really nice scroll and hover animation.

Project
Highlights.
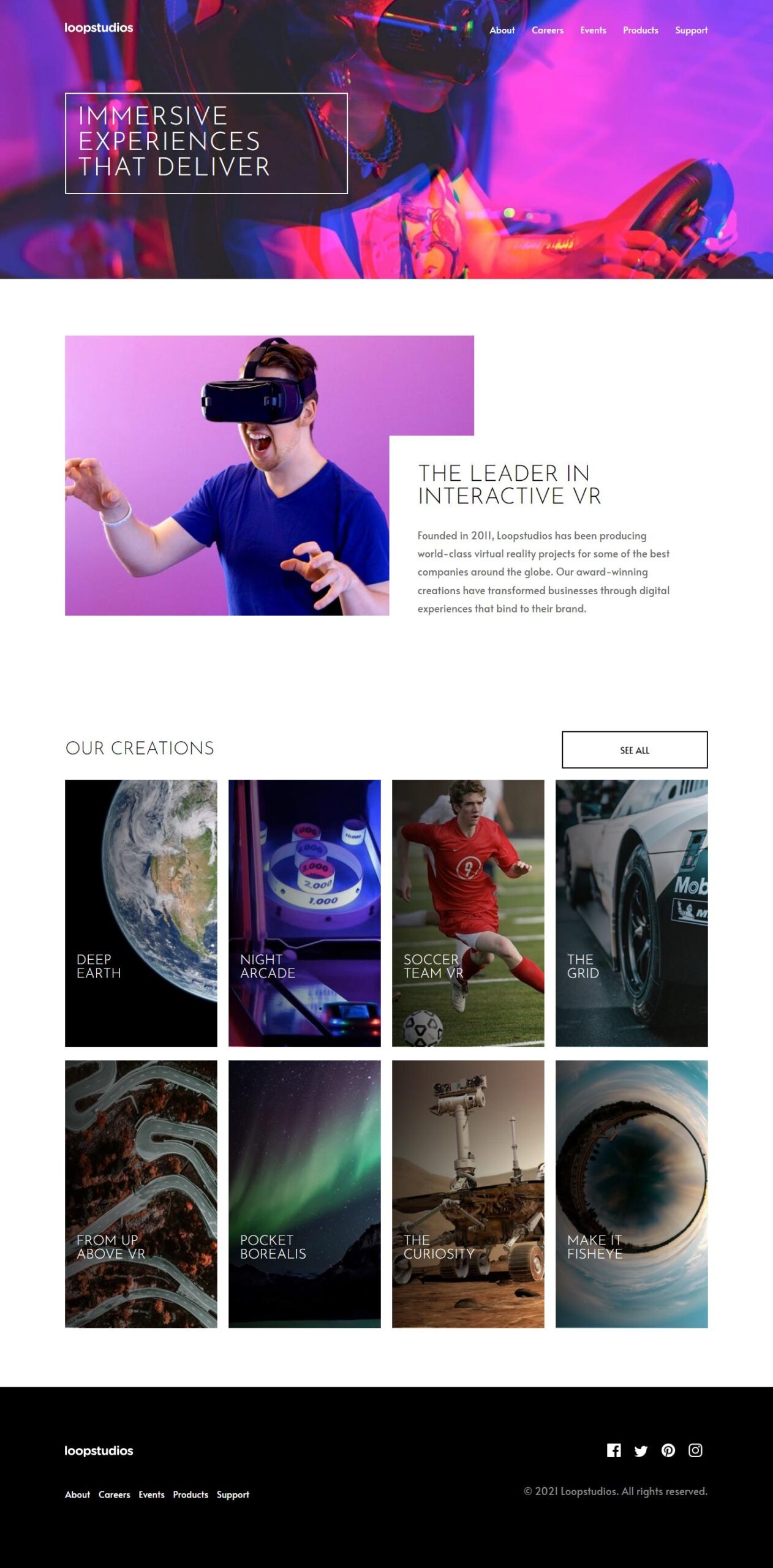
UI Design
Here is the desktop version of the design by the UI designer.